Как поменять местами рубрики WordPress
Вывод рубрик wordpress в нужном порядке можно изменять по собственному желанию. На моем сайте установлен довольно хитрый шаблон, позволяющий меню сверху использовать как для страниц, так и для рубрик. Удобно, но порядок вывода рубрик в wordpress меня не устраивал.
При размещении рубрик сбоку, аляповатая последовательность вывода категорий не так мозолит глаза. Однако мне хотелось самому установить порядок вывода рубрик в wordpress.
Вывод рубрик wordpress
Я стал разбираться, как же самому разместить рубрики в нужном порядке. Если с порядком следования страниц все просто, там только следует задать сортировку по ID вручную и все работает, то для категорий такой функции я не нашел.
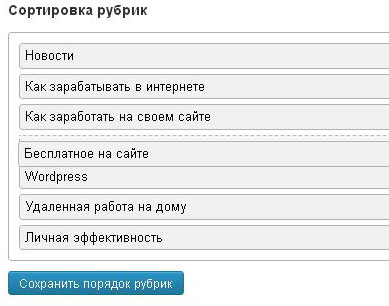
Зато нашел полезный плагин, отвечающий за порядок следования вывода рубрик wordpress – My Category Order. С его помощью можно менять последовательность рубрик, просто перетаскивая их мышкой. Берем нужную рубрику и, не отпуская, перетаскиваем в нужное место. По-моему проще некуда. Вот так это выглядит:
Настройка плагина
Установка данного плагина ничем не отличается от стандартной. Скачиваем плагин себе на компьютер, а затем с помощью FTP-клиента переносим на хостинг. Далее остается только активировать его и все.
Активировав плагин можно заметить следующие новшества в админке своего сайта:
- Вкладка «Записи» дополнится новым пунктом My Category Order – именно в ней и следует настраивать порядок рубрик для блога.
- Вкладка «Внешний вид – Виджеты» также обновится виджетом, с тем же названием.
Как осуществить настройку вывода рубрик для WordPress
Здесь есть два способа изменения порядка рубрик:
- Можно использовать появившийся виджет, перенеся его в сайдбар. Данный вид имеет массу настроек, намного больше, чем у стандартного виджета «Рубрики». Нужно только не забыть убрать виджет, который отвечал за вывод рубрик на вашем блоге до этого, а то получится, что показ рубрик дублируется.
- Изменить код в панели «Внешний вид – Редактор»
Первый способ мне не подходил, потому как в моем шаблоне WordPress рубрики уже автоматически прописывались в сайдбаре. Пришлось исправлять код в меню Редактор, хоть для меня это и темный лес, так как тут уже следует разбираться в PHP, а я пока в нем вообще ни гугу.
Здесь у каждого подход к исправлению кода будет несколько отличаться. Вы должны будете поискать в коде шаблона место, куда выводятся рубрики. Скорей всего это будет файл sidebar.php.
Я у себя нашел следующий код:
wp_list_categories (‘sort_column=name&title_li=&exclude=0&show_count=0']) ?>
А стало так:
wp_list_categories (‘orderby=order &title_li=&exclude=0&show_count=0']) ?>
Весь прикол в том, что Вам следует выводить уже не стандартные рубрики, а подкорректированные плагином My Category Order. Для этого применяется обязательный параметр “orderby=order“.
Для обычной темы это может выглядеть в виде этого:
wp_list_categories (‘orderby=order&title_li=’); ?
А для тех, кто хочет узнать более подробную информацию о том как создать и настроить свой блог на движке wordpress, предлагаю перейти по данной ссылке. Здесь Вы узнаете ответы на большую часть вопросов о том как создать свой блог, настроить его и расскрутить. Данный видеокурс заключает в себе только ценную информацию без «воды» и позволяет создать свой качественный блог уже за несколько часов. Итак,







Полезнейший плагин, спасибо!
Очень хороший плагин. Надо будет установить. Спасибо за информацию.
Всегда рад, Мария.
Плагин действительно полезный, я сам его использую на своем блоге. Намного удобней, когда ты сам можешь поставить порядок следования рубрик, так как считаешь нужным!
Хорошая нужная информация и изложена понятным языком.
Очень рад, что вам понравилась статья Татьяна. Постараюсь и в дальнейшем выкладывать полезные статьи по вордпрессу!
Очень пригодилась часть статьи, где объясняется как править в коде вывод меню. Спасибо!
Рад что пригодилась статья, Дмитрий!
Заходите снова, я планирую и далее выкладывать полезные статьи о WordPress на своем сайте.
Ой, спасибо огромное за плагин! Мне самому рубрики нужно переставить в меню местами. Помогло.
Пожалуйста, Александр. Всегда рад, когда кому-то мои статьи помогают изменять свои блоги в лучшую сторону!
Спасибо админу за интересный блог.
Спасибо за информацию! Возьму на заметку.
А руками можно как-то, без плагина?
Наверняка можно, но для этого нужно знать языки php, html. А чтобы не заморачиваться, можно воспользоваться уже готовым плагином.
Денис, ну как же. Иногда хочется поменять рубрики не в той последовательности, в которой они идут, а так как нам хочется.
Плагин это хорошо только вот думаю а зачем оно нужно.
С версии вордпресс 3.0, а может и раньше надобность в таком плагине отпадает.Как то так.
Денис, а как же теперь, в новых версиях происходит замена местоположения рубрик? Объясните
Стандартным виджетом вордпресс, — произвольное меню. Создаете меню из рубрик и в виджете выбираете его, а в самом меню можно тасовать рубрики как душе угодно
Что то через админку не могу найти данный плагин. Он наверное уже устарел. Поставил себе плагин Advanced Category Excluder.