Сжатие картинок без потери качества и сравнение плагинов
Здравствуйте друзья! В сегодняшней статье хотелось бы поговорить о такой теме как сжатие картинок без потери качества. В последнее время я использую специальные плагины для сжатия картинок на моем блоге, чтобы скорость загрузки сайта возросла, а следовательно сократилось время открытия страниц. В последнее появилось много плагинов, отвечающих за сжатие картинок без потери качества, но они в основном платные.
Благодаря разработчикам плагина Smush.it, мы стали избалованы и привыкли пользоваться бесплатным сжатием картинок для блога на WordPress.
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений поменялось. Теперь, большинство доступных плагинов WordPress, которые можно установить имеют лишь небольшой лимит сжатий картинок, а после уже требуется оплата.
Так что в данной статье, я подумал, что было бы хорошей идеей разобрать все существующие инструменты сжатия картинок (платные и бесплатные).
Те, чьи блоги ведутся недавно, и еще не успели набрать большой размер, могут воспользоваться несколькими плагинами WordPress для оптимизации всех существующих и будущих загрузок медиафайлов бесплатно. Это может привести к потери времени, но я понимаю, что когда вы только в начале пути, деньги важнее, потраченного времени.
Для тех же читателей, чьи блоги уже ведутся давно и уже обросли множеством картинок, могут воспользоваться платными предложениями. Это сделает ваш блог более быстрым и ваши посетители будут довольны.
Существует формула:
Довольные читатели = Качественный блог= Лучше ранжируемость = Больше денег
Формула хороша, но давайте перейдем к более приземленным вещам. Ниже представлены некоторые из наиболее эффективных плагинов отвечающих за сжатие картинок без потери качества.
(Как всесгда я постараюсь донести большую часть важных моментов о плагинах, чтобы помочь вам принять решение на основе подробного описания)
Сжатие картинок без потери качества: сделайте сайт быстрее
ShortPixel
ShortPixel разработан специально для WordPress. Плагин предлагается как в платной, так и бесплатной версии (как и другие описанные ниже). При этом сервис обладает несколькими особенностями, о которых я расскажу через минуту.
Особенности:
- Поддержка форматов JPG, PNG, GIF и PDF
- Возможность восстановить оригинальную картинку
- Сжимает все предыдущие загруженные картинки одним щелчком мыши
- Автоматически сжимает новую картинку при загрузке
- Нет ограничений по размеру файла
- Вы можете отдельно выбрать как платную так и бесплатную версию. Таким образом, вы всегда можете сжать до 100 картинок бесплатно
- Возможность сохранить оригинальную картинку в отдельной папке
- Возможность оптимизировать все изображения (включая иконки) или только оригинальные изображения
Бесплатный акканут:
- Возможность бесплатно сжимать до 100 картинок каждый месяц
- Реферальная программа: за каждого приведенного пользователя вы получаете возможность сжатия еще 100 картинок.
Платный аккаунт (10,000 изображений):
- Стоимость $9.98 за 10K изображений
- Приобретенная квота бессрочна
- Предложения о ежемесячной абонентской плате
- Возможность оплаты через систему PayPal
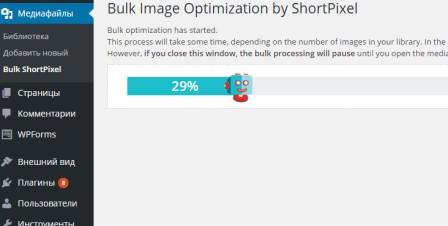
Прост в использовании:
Он прост в установке и интерфейс довольно приятный. Вы увидите, что я имею в виду когда станете выполнять массовое сжатие картинок без потери качества с помощью данного плагина.
После того, как вы создали бесплатную учетную запись, войдите в свою админку и сгенерируйте API ключ. Для этого установите и активируйте плагин ShortPixel.
Добавьте полученный API ключ перейдя в меню Настройки > ShortPixel.
Нажимаем на заголовок Медиафайлы > выбираем пункт массовую оптимизацию загруженных изображений.
Еще одной привлекательной особенностью является в плагине то, что вы можете убрать возможность сжатия иконок.
Это обеспечивает возможность использовать бесплатный лимит для изображений больших размеров, которые в большинстве случаев и являются причиной того, что скорость загрузки страниц сайта падает.
На мой взгляд плагин ShortPixel является идеальным решением для сжатия картинок и PDF файлов в WordPress.
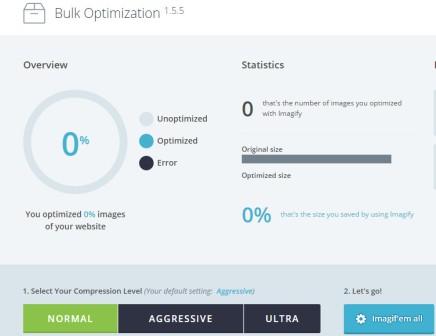
Imagify Image Optimizer
Плагин обладает всеми необходимыми возможностями, такими как массовое сжатие и изменение размера изображений.
Здесь предлагается 3 различных уровня сжатия и в зависимости от типа вашего блога, вы можете выбрать один из них:
- Нормальный, алгоритм сжатия lossless. Качество картинок не будет потеряно вовсе.
- Агрессивный, алгоритм сжатия lossy. Представляет собой большее сжатие с небольшой потерей в качестве изображения, которая к тому же практически не заметна.
- Ультра, наиболее сильный метод сжатия использующий lossy алгоритм. С помощью функции возврата, вы можете изменять по своему усмотрению, воспользовавшись восстановлением картинок к их оригинальной версии или оптимизировать их на другом уровне сжатия.
В скором времени, разработчики плагина планируют также добавить возможность сжатия изображений в Web формат.
Возможности:
- Поддержка расширений JPG, PNG и GIF
- Изменяет размер изображений на ходу
- Изменяет размер в процентном соотношении
- Поддерживает такие движки как PrestaShop, Magento , а также в скором времени и Joomla
- Изображения свыше 5Mb доступны для сжатия только для платных аккаунтов
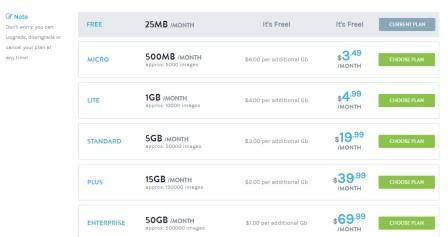
Бесплатный аккаунт:
- 25 MB общего объема изображений доступно для сжатия каждый месяц
- Бонус 25 MB за подписку
Платный аккаунт (10,000 картинок):
- $4.99/ежемесячно за 1 GB информации
Прост в использовании:
Установка плагина и его управление довольно просто, как и других плагинов, вам всего лишь нужно создать бесплатный аккаунт и получить API ключ.
Плагин прост в использовании и после того, как вы выполните настройки, вы можете пользоваться ими постоянно. Также можно воспользоваться включения или отключения функции сжатия иконок.
Помимо функции сжатия, есть еще одно преимущество у плагина, которое меня весьма радует — это его интерфейс. Он элегантный и кажется, как будто ты в игре находишься.
В целом, плагин довольно добротный, и я полагаю, что он будет хорошим приобретением для тех, кто ищет надежность. Одна только вещь, на которую я рекомендовал принять во внимание, это цена платного аккаунта.
Скачать плагин можно по этой ссылке.
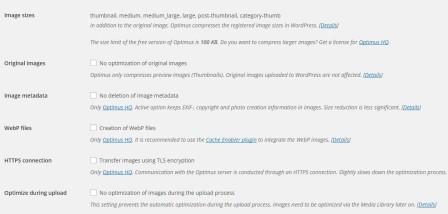
Optimus
Еще одно популярное решение, которое я уверен многим придется по вкусу. Плагин Optimus является отличной альтернативой популярному плагину сжатия картинок Smush.it, так как он позволяет сжимать все изображения на блоге, размером менее 100 Kb бесплатно.
Его особенности:
- Поддержка форматов JPEG и PNG
- Массовое сжатие картинок
Что включает бесплатный аккаунт:
- Неограниченное сжатие картинок < 100Kb
- Поддержка продвинутого формата JPEG
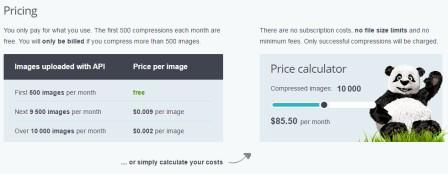
Предложение платного аккаунта
- $19 единовременная плата за неограниченное сжатие картинок.
- Максимальный размер файла 5Mb
- Поддержка Web сжатия
Цена за стоимость платной версии плагина довольно приемлемая и стоит потраченных денег, но по моему мнению, плагин требует улучшения в плане массового сжатия картинок. Проблема в том, что если прервать массовое сжатие в процессе, а затем начать процесс позже, то он начнет опять сжимать все изображения сайта. Было бы лучше, если процесс начинался сразу с тех изображений, которые еще не были сжаты.
Скачать бесплатную версию плагина можно по этой ссылке.
TinyPNG: Сжатие изображений JPEG и PNG
TinyPNG это довольно популярный онлайн сервис по сжатию изображений.
Возможности:
- Автоматическое сжатие новых картинок
- Поддержка файлов формата JPEG и PNG
- Возможность массового сжатия изображений
- Изменение размеров картинок
- Один API адрес может быть использован для множества сайтов
- Нет ограничений по размеру файлов
Бесплатный аккаунт:
- Предоставляет возможность сжимать до 500 картинок каждый месяц
Платный аккаунт (10,000 картинок):
- Стоимость $85.50 (одно из наиболее дорогостоящих предложений для пользователей), хотя есть возможность покупки меньшего количества изображений.
Использование плагина:
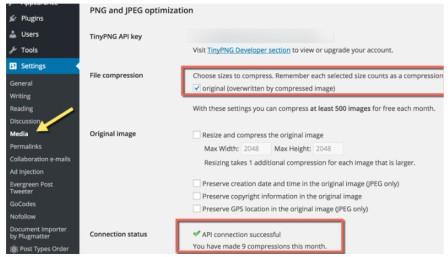
После того, как плагин активирован, переходим в Настройки > Media
Здесь опять же необходимо приобрести API ключ, предварительно зарегистрировавшись на сайте, добавить его и произвести настройки, которые считаете необходимыми. Хотя здесь все по английски, я думаю разобраться вам не составит труда.
Переходим во вкладку Media > Сжатие всех изображений и начинаем сжатие ваших старых картинок.
Вы также можете перейти во вкладку media uploader и выбрать сжатие индивидуальных картинок (selectively compress individual images), что будет оптимально для экономии выделенного количества сжатия.
Скачивайте плагин по ссылке.
Заключение
Ниже я составил список сервисов, которые предлагают возможность осуществлять сжатие картинок без потери качества бесплатно ограниченного объема каждый месяц.
- ShortPixel (100 MB в месяц)
- TinyPNG (сжатие 500 картинок в месяц)
- Imagify (25MB в месяц)
Платные плагины по качеству и цене
Далее перечислены платные сервисы, ранжирование которых осуществлялось на основе их возможностей и цене.
- Optimus
- Imagify
- Kraken
- ShortPixel
- ImageRecycle
- TinyPNG
А каким плагином для сжатия картинок для WordPress пользуетесь вы и почему?















А как оптимизировать 40.000 изображений которые на сайте уже,кто знает хороший плагин?
21 век на дворе,нужно автоматизировать процесс сжатия,а не оптимизировать каждое изображение по отдельности.
Загрузил на сайт-плагин оптимизировал и все -автоматизировать,не все нужно руками делать,цените время друзья !