Закрываем внешние ссылки на сайте. Часть 1
Здравствуйте друзья! В сегодняшней статье решил написать о том, как закрыть внешние ссылки от поисковых систем у себя на блоге. Дело в том, что недавно я поменял дизайн на блоге и столкнулся с такой проблемой, что в связи с переходом на новый дизайн нужно было срочно закрывать внешние ссылки, ведущие на сайт разработчика и социальные сети, так как они передают вес моего сайта на те сайты, куда ссылаются, особенно с главной страницы.
Для определения количества внешних ссылок и ресурсов, на которые они ведут с главной страницы, я воспользовался сервисом dinews.ru. Сервис удобен тем, что показывает всю необходимую информацию по сайту. Узнав количество ссылок, нужно было их немедленно убрать, либо закрыть, чтобы их не видели поисковые системы, чем я и занялся. Ссылки с Вашего сайта могут быть расположены в нескольких местах.
1. Мета-виджет с которого осуществляется управление блогом, через который владелец блога попадает в административную панель. В нем изначально разработчиками встроена ссылка на WordPress. Хотя, не все блоггеры пользуются данным виджетом, в том числе и я. Но так как он все же встречается на блогах, о том как закрыть внешнюю ссылку с него я расскажу ниже.
2. В нижней части блога, его еще называют подвал, также размещают ссылки. Обычно здесь ссылки размещают разработчики темы, установленной на Вашем блоге. Такую ссылку нужно либо скрыть, либо удалить, но об этом позже.
3. Существуют также ссылки в самих статьях, ведущие на другие блоги или ресурсы. Они закрываются просто при помощи определенных тегов, а также с помощью плагина.
4. Ссылки, ведущие на другие ресурсы, поставленные в качестве партнерских, а также баннеры. Их можно закрыть с помощью определенной формулы.
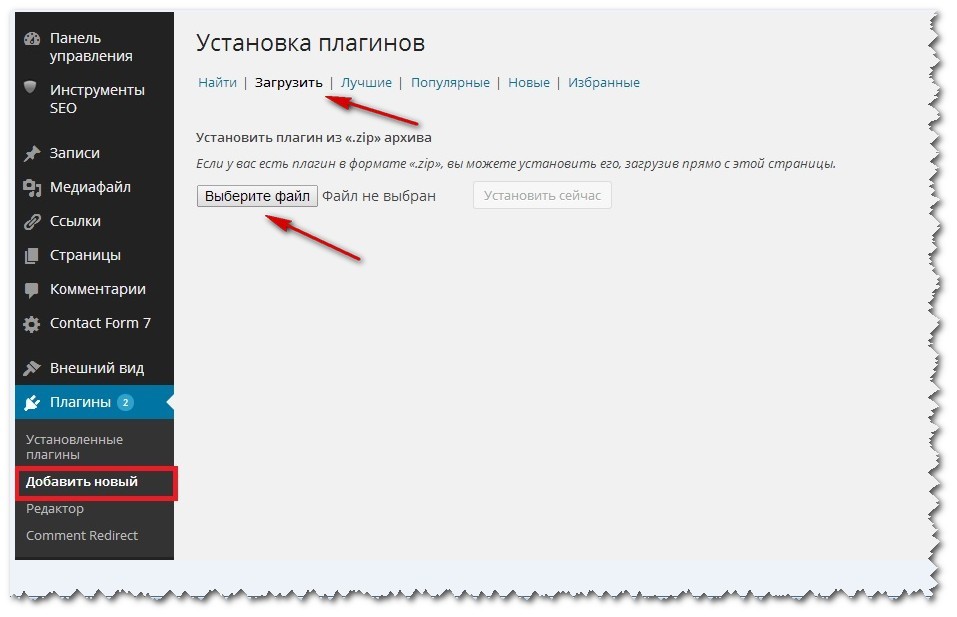
Итак, приступим. Чтобы закрыть ссылку виджета Управление, следует скачать себе на хостинг плагин по следующей ссылке customize-meta-widget.0.2. Устанавливаем плагин, для этого переходим в панель плагины в админке Вашего блога, далее «Добавить новый» и во вкладке «Загрузить» устанавливаем данный плагин, а затем активируем.
А далее НЕ ЗАБЫВАЕМ перейти в виджеты и добавить новый виджет с плагином в сайдбар, так как после установки плагина, виджет Управление пропадает из сайдбара Вашего ресурса, так что его следует вручную перетащить и только после этого переходить на свой сайт.
Перейдем к нижней части блога, так называемому «подвалу». За эту часть блога отвечает файл footer.php. В подвале обычно есть внешняя ссылка, ведущая на блог разработчика дизайна шаблона, здесь также могут быть расположены различные счетчики посещаемости. Для того чтобы закрыть внешние ссылки в подвале Вам потребуется перейти в панель Редактор блога, и справа найти файл footer.php. После нажатия на файл, в Редакторе отобразится содержимое файла Footer, а Вам потребуется только найти ссылки ведущие на другие ресурсы и по своему усмотрению или удалить, или закрыть их. А закрыть ссылку можно введя код следующего вида:
1 | [ ВАШ АНКОР] |
И главное, перед внесением изменений, сохраните код в оригинале, чтобы в случае удаления какой-то нужной части, без которой блог не будет отображаться, Вы бы могли с легкостью восстановить прежний вид и вернуть на прежние места содержимое файла. А о том как закрыть внешние ссылки с баннеров и ссылок в самой статье, читайте в моей следующей статье.
Да и как всегда жду Ваших комментариев и пожеланий к статье, буду рад ответить на все!!!
С уважением, Сергей Хожаков.







А не слышали, сейчас тегом span закрывают?