Как сделать мобильную версию сайта wordpress
Как сделать мобильную версию сайта wordpress, таким вопросом задается сейчас каждый интернет-предприниматель, желающий повысить конверсию своего сайта за счет дополнительных переходов пользователей с мобильных устройств. На сегодняшний день создание мобильной версии сайта является одной из важнейших тем в бизнесе.
Если вы являетесь владельцем блога на WordPress, тема которого настроена только под настольные компьютеры, но при этом желаете обзавестись мобильной версией вашего блога, то процесс ее создания может показаться вам довольно пугающим. Вы вероятно слышали о таком понятии как адаптивный дизайн, который подразумевает создание контента и дизайна под мобильные устройства, а только потом для настольных компьютеров.
А вот, кстати, один из сервисов можно найти по ссылке — https://www.google.com/webmasters/tools/mobile-friendly/, который позволяет проверить, настроен ли ваш сайт или блог под просмотр на мобильных устройствах.
Но, что если ваш блог на CMS WordPress и тема блога настроена только под настольные компьютеры. Получается, что вам нужно задаться вопросом о том, как адаптировать эту тему под мобильные устройства, чтобы она имела при этом отзывчивый дизайн.
Содержание статьи
Мобильная версия сайта
Мобильная версия сайта представляет собой формат блога или сайта, который подходит под мобильные устройства, такие как электронные планшеты и мобильные телефоны.
Интернет, раздаваемый сотовыми операторами, является достаточно медленным, таким образом большая часть графических элементов, отображаемых на настольных компьютерах, на мобильных устройствах загружается очень медленно, что сильно тормозит работу. Кроме того, сайт, который открывается через мобильные устройства, будет тормозить маленький экран просмотра. Так что большая часть графических элементов блога будет плохо просматриваться, а текст идти с мелким, не читаемым шрифтом. Следовательно, для того, чтобы посещаемость блога увеличилась за счет просмотра на мобильных устройствах, нужно решить проблему того, как сделать мобильную версию сайта на WordPress.
Как сделать мобильную версию сайта WordPress
Ниже я привожу четыре способа, которые позволят сделать ваш блог на WordPress с адаптивным дизайном под мобильные устройства, начиная от быстрых, но при этом неказистых способов, до сложных, но очень красивых. Поясню о преимуществах и недостатках данных способов, и постараюсь дать информацию по плагинам, которые выполнят основную работу за вас, а также рассмотрю html-код, который следует применить для создания адаптивного дизайна под мобильные устройства.
Плагины: быстрый способ сделать вашу тему под мобильные устройства
Если на вашем сайте больший упор делается на контенте, то вы не станете слишком переживать, так как сайт уже и так выглядит как настроенный под мобильные устройства. Вы только пожелаете, чтобы люди могли читать статьи без увеличения экрана, перемещать окно просмотра вниз, а не в стороны.
Если это ваш случай, то вам нужно применить плагин, который произведет все необходимые вам действия. Ниже я привел список из плагинов, которые позволяют сделать приемлемым просмотр вашего сайта на мобильных устройствах .
ПЛАГИН WPTOUCH
Плагин WPtouch можно найти по ссылке — https://wordpress.org/plugins/wptouch/, имеет как платную, так и бесплатную версию, преобразует вашу существующую тему и отобразит только контент блога, без показа какой-то другой информации, но результатом будет адаптивная версия со стабильным и простым для чтения дизайном.
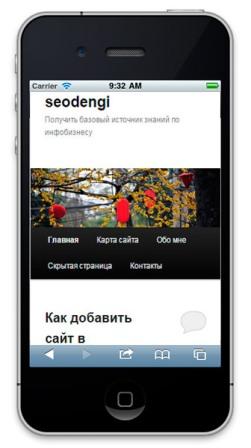
Данный плагин довольно часто используется в различных сайтах. Он хоть и платный, но у него есть возможность установки бесплатной версии, которая имеет несколько меньше функции, в сравнении с платной версией. А вот как выглядит мобильная версия моего блога, после установки плагина себе на сайт:
WORDPRESS MOBILE PACK
Плагин WordPress Mobile Pack, который находится по ссылке https://wordpress.org/plugins/wordpress-mobile-pack/ обладает различными цветовыми вариантами и может использоваться как переключатель на мобильную версию, если вы хотите чтобы ваша тема была полностью настроена под мобильные устройства. Он также позволяет редактировать ваши посты из мобильного приложения, хотя данная возможность распространяется только на некоторые мобильные приложения под Андроид или Apple.
Также плагин позволяет:
- переключаться между мобильной и классической темой сайта;
- поддерживать и распознавать различные устройства, в том числе темы для Nokia и браузеры на WebKit;
- производить настройку цветовой палитры;
- автоматически адаптировать картинки, а также делать разбивку под посты и страницы;
- заходить в административную панель с мобильных устройств;
- совершать аналитику;
- создавать виджеты бар-кодов на сайте, для быстрого добавления в закладки сайта с мобильных устройств.
Темы для мобильных устройств — следующий уровень
Если вы предпочитаете иметь неизменный дизайн как для настольных компьютерах, так и для мобильных устройств, но при пока не остановились на каком-то плагине, то вам подойдут темы, которые уже идут адаптированными под мобильные устройства.
Все большее число встроенных в WordPress тем стали включать в себя мобильную версию. В частности широко известная тема, Twenty Eleven, которая, начиная с версии 3.0, преобразилась в достаточной степени, чтобы быть установленной на многие блоги.
Отдельная мобильная версия блога
Наиболее удобным для пользователей вариантом будет отдельный поддомен с мобильной версией сайта. Мобильная версия сайта может иметь отдельный домен с расширением .moby. Таким методом пользуются популярные сайты, на которых присутствует различный контент для разных устройств.
Некоторые владельцы блогов выбирают данный тип мобильных версий, но если вы решили следовать по их пути, то вам придется обслуживать две версии вашего сайта, имея дело с той же базой данных используя для мобильной версии переключение на режим мобильных сайтов. Чтобы избежать индексации дублей, мобильные версии сайта урезают в сравнении с десктоповой, оставляя лишь самое полезное для пользователей.
Ниже я привожу порядок действий, позволяющий осуществить данный тип:
- Создаем поддомен (к примеру m.seodengi.ru) на своем хостинге;
- Приобретаем шаблон с адаптированным дизайном под мобильные устройства. При этом существует возможность преобразовать мобильную версию отдельно с помощью описанного выше плагина WordPress Mobile Pack;
- Переносим весь контент с сайта, который следует разместить на мобильной версии;
- Производим настройку индексации и прописываем нужные параметры под поисковые системы;
- Производим настройку под вход с мобильных устройств на основном домене и поддомене.
Как сделать текущую тему блога, адаптивной под мобильные устройства
Если вы не желаете изменять тему вашего блога, то лучшим способом сделать мобильную версию для вашего сайта будет создание визуально подходящего под мобильные устройства сайта.
Для этого достаточно прописать в стилях CSS темы вашего блога следующий код — «width: 100%». А чтобы дизайн оставался прежним стоит добавить строку:
#content{
max-width: 1280px;
}
Помимо этого в теме блога картинки могут быть с фиксированным размером и не растягиваться, исправить это можно при добавлении следующих строк:
img, embed, video{
max-width: 100%;
}
К недостаткам данного способа можно отнести:
- Трудно будет разместить каждый элемент подходящим под разные экраны;
- Медленно будет загружаться сайт из-за необработанных картинок, да еще и подгружаемые лишние скрипты не добавят в скорости загрузки;
- Нужно разбираться в html-кодах.
Заключение
Вот что мы рассмотрели в данной статье:
Четыре различных способа сделать мобильную версию сайта WordPress адаптивной под мобильные устройства:
- с помощью плагинов;
- посредством установки темы, с адаптивным дизайном;
- созданием отдельной мобильной версии сайта;
- при помощи вручную изменяя тему под адаптивную.
Как вы могли заметить, ни один из способов не является лучшим. Все зависит от сайта и бюджета, который вы готовы выделить, а также уделить время для разработки мобильной версии сайта. Со временем, большая часть сайтов на WordPrss, будет иметь адаптивный дизайн под мобильные устройства, так как уже такие поисковые системы как Google дают понять, что если ваш сайт не адаптирован под мобильные системы, то он будет понижаться в выдаче поисковых систем.
Надеюсь, что эта статья дала вам толчок к тому, чтобы ваш сайт на WordPress с преобразовать в сайт, который будет отлично смотреться на мобильных устройствах. Далее развиваясь в этой теме, вы помимо создания мобильной версии сайта, возможно захотите, чтобы ваш контент также был преобразован под мобильные устройства.
С уважением, Сергей Хожаков










Здравствуйте.
Хочу на вордпресс сделать доску объявлений, не нашел ни одной темы, чтобы можно было настроить поддомены для регионов. (чтобы присвоить в яндексе регион). Вот нашел доску объявлений biglus.com, подскажите какая тема или плагин тут используется, нужно именно, чтобы поддомены работали как в примере. Я находил плагин для создания поддоменов, но там только для рубрик, тоесть из подрубрик создаются поддомены.