Твиттер кнопка — обновление кнопки на блоге
Твиттер кнопка ставится на блог, если вы желаете, чтобы о вашем посте узнавали читатели твиттера. Взять такую кнопку можно на сайте twitter.com. Она довольно большая по размерам, и устанавливается на сайт в два счета!
Твиттер кнопка
Итак, рекомендации по установке кнопки Твитнуть на блог.

- Прежде всего, нужно открыть свой аккаунт на сервисе, при отсутствии заведите!
- Для этого зайдите по ссылке
- Затем следует нажать на появившейся странице на раздел «Ресурсы» (если попали на англоязычную версию, можно зайти по кнопочке справа, рядом с вашим ником, выбрать «Settings», поискать выпадающее меню «Language» и выбрать Русский язык. Далее сохраняем установки нажав внизу на «Save»).
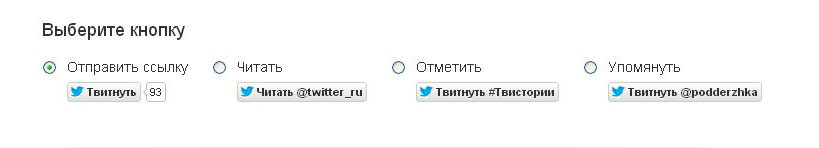
- В разделе «Ресурсы» находим меню «Кнопки», заходим и нажимаем на первоначальный вариант «Отправить ссылку».
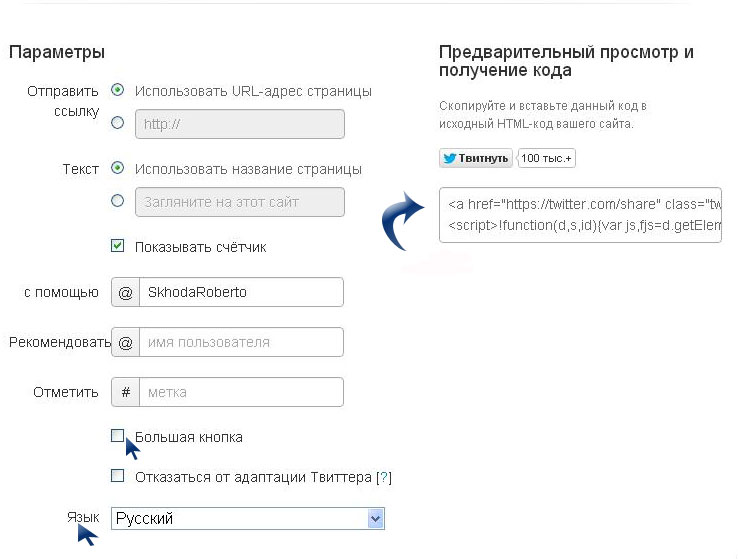
Если желаете кнопку Твиттер большего размера, выбирайте в установках галочку «Большая кнопка».
Не забудьте нажать русский из списка в выпадающем меню. - Вам останется только скопировать код, который сгенерировала система, находящийся справа.
Остается лишь полученный код вставить в файл блога, отвечающего за показ статей (постов). Вероятней всего, что у вас это будет файл single.php, куда мы и вставим получившийся код. В данном файле, выбираем, куда хотим вставить кнопку Твиттер. Каждый вправе располагать данную кнопку где захочет, я бы рекомендовал поставить ее как вверху, так и внизу, потому как можно будет кликнуть и сразу, а по логике твитты ставятся после прочтения статьи.
Где найти файл у себя на блоге?
Он лежит по адресу: www.Ваш блог.ru/wp-content/themes/актуальная тема блога/single.php
Переходите по FTP на хостинг, к примеру, с помощью FTP редактора FileZilla, либо с помощью всем знакомого Total Commander. Находите файл single.php на своем сайте, с темой оформления, которая актуальна на данный момент в блоге и скачиваете его на диск вашего компьютера.
Открываете файл при помощи обычного Блокнота, но я бы рекомендовал более удобный редактор «Notepad++».
В открывшемся файле вставляете код перед или после части, отвечающей за показ статьи. А можно и там и там.
Вот тот код, до или после которого следует вставить наш код, отвечающий за показ кнопки Твиттер:
?php the_content ();?
В общем, экспериментируйте и знайте, что твиттер кнопка может находиться в различных местах, так что у вас должно получиться. Чтобы чего не случилось, я бы рекомендовал сохранить первоначальный файл, чтобы все можно было вернуть как прежде, т.е. сделать бекап сайта или блога.
Очень хотелось бы, чтобы описанная информация могла пригодиться кому-то, ведь значение социальных сетей сейчас трудно не учитывать, если речь идет о возможности раскрутки проектов в сети интернет!







Хороший пост подробно всё описано. Но умнея небольшой вопрос?
А для чего она нужна если у твитер акаунта нет читателей.