Оптимизировать картинки для сайта, чтобы ускорить ваш блог
Оптимизировать картинки для сайта — дело нужное, так как сохранение картинок без оптимизации приводит в итоге к тому, что сайт начинает дольше загружаться и, в конечном счете, Вы можете потерять часть аудитории.
Большинство начинающих блоггеров, не имеют представления о том, как сохранять картинки для сайта, которые имеют большой вес. В данной статье, я покажу Вам, как следует сохранять изображения для блога на WordPress, чтобы они были оптимизированы.
Любой блоггер со стажем, скажет Вам, что наличие привлекательных изображений на блоге, помогает повысить конверсию, заставляет посетителей задержаться на сайте и т.д. Однако они забывают тот факт, что не оптимизированные под веб картинки, могут замедлить загрузку Вашего сайта. В соответствии с исследованиями, задержка загрузки блога на одну секунду может снизить покупки сайта до 7%, на 11% будут меньше просматривать сайт, и на 16% снизиться доверие от общего количества посетителей сайта.
Как правильно оптимизировать картинки для сайта?
Когда сохраняете картинки, Вам нужно учитывать два фактора: формат изображения и его сжатие. Используя эти два фактора, Вы можете уменьшить размер картинки до пяти раз.
Существуют два наиболее распространенных размера изображений — JPEG и PNG. Запомните, что использовать формат JPEG нужно для фотографий или картинок с большим количеством цветов, а формат PNG для изображений попроще или когда Вам нужно использовать динамичную картинку.
Поясню, для тех, кто не знает отличий — формат PNG несжимаемый. Это означает, что такая картинка более тяжеловесна. При использовании картинок такого формата, сайт будет дольше загружаться. С другой стороны, изображения формата JPEG можно существенно сжать, что слегка снижает качество картинки. Но зато в этом случае можно добиться того, что Ваш сайт будет иметь меньший размер, а, следовательно, быстрее загружаться.
Далее, существуют различные способы сжать картинку. Инструменты для сжатия могут существенно отличаться между собой.
Посмотрите на таблицу ниже, где представлены несколько видов сохранений изображения, которое используется в статье.
Инструменты для сжатия картинок
Теперь, когда Вы увидели, как отличаются различные форматы по степени сжатия, узнаем с помощью каких инструментов, можно сжать изображения, чтобы оптимизировать их и тем самым ускорить загрузку сайта.
Фотошоп
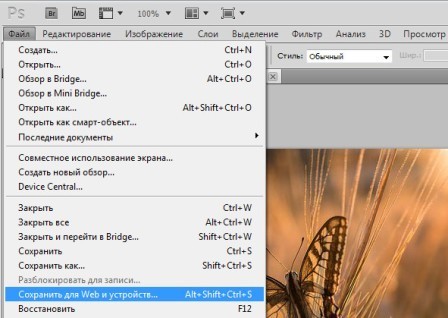
Adobe Photoshop — это хороший многофункциональный редактор изображений, где есть возможность сохранить картинки для веб-изображений. Всего лишь нужно выбрать нужную картинку и перейти в меню «Файл» => «Сохранить для Web»
Таким образом, мы можем уменьшить размер изображения. В фотошоп можно сохранять изображения под различными форматами. Для формата JPEG, существуют различные степени качества картинки. Когда вы выберите подходящую степень сжатия, внизу сразу же появится, сколько картинка будет «весить».
Конечно, фотошоп — это платная и дорогостоящая программа, и понятно, что позволить себе ее купить может не каждый. Неплохой заменой для фотошопа, является программа GIMP, которую можно бесплатно скачать по ссылке.
TinyPNG
TinyPNG — это сайт, где можно в режиме онлайн загрузить свою картинку и через пару секунд обработки, картинка будет сжата. После этого, вы получаете ссылку на скачивание уже сжатой картинки в формате PNG или JPEG.
Следующая программа JPEG Mini, предоставляет возможность сжимать изображения без потери их качества восприятия. На сайте есть возможность скачать бесплатную версию, а также можно на их сайте загрузить картинку и преобразовать до нужного размера.
ImageOptim
ImageOptim — это программа, предназначенная для работы на компьютерах с операционной системой Mac. Она позволяет также сжимать картинки без потери их качества, находя лучшие параметры сжатия и убирая ненужные цветовые характеристики.
Для windows, альтернативной прогой является Trimage.
Как видите, есть множество сайтов и программ, которые можно использовать для сжатия картинок под web-формат. Если использовать программу фотошоп, то она лучше всего сумеет сжать вашу картинку, хотя при этом немного ухудшится ее качество. Сайт TinyPNG будет лучшим решением для сохранения картинок в формате PNG.
В заключении хочу сказать, что если Вы не будете оптимизировать картинки для сайта, это может сильно тормозить загрузку вашего сайта. Конечно, при этом немного теряется качество изображений, но большинство пользователей даже не заметят этого.
С уважением, Сергей Хожаков